HTML is not a programming language but rather a markup language. If you already know XML, then HTML will be a picture to learn for you. We urge you not to try to fly through this tutorial in a meeting. Instead, we recommend that you spend an hour of 15 minutes every day for the practice of HTML and then take a break to get the information in. We are not going anywhere!
Hypertext is the text in the context of other text displayed on a computer or other electronic device that the user can access, usually by mouse click or key press.
HTML Tags and Elements
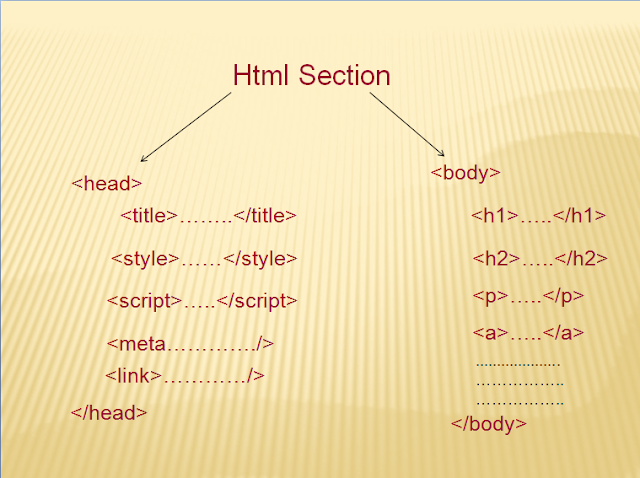
HTML is written as HTML elements with markup tags. These markup tags are the basic attributes of HTML. Every markup tag is made up of a keyword, which is surrounded by a vertical bracket, such as <html>, <head>, <body>, etc.
HTML tags generally come in pairs like <html> and </ html> The first tag in a pair is the second tag, the closing tag. An opening tag and closing tag except for a slash (/) after the opening angle bracket of a closed tag are identical, to tell the browser that the command is complete. Between these tags you can add headings, paragraphs of text, tables, forms, images, videos and more. For example, the paragraph, which is represented by P element, will be written as:



0 comments:
Post a Comment